Если плагин не работает или отображается некорректно, то стоит проверить несколько условий:
- Очистите кеш сайта
- В шаблоне есть "хуки"
frontend_checkout
frontend_cart
В используемой теме дизайна нет вызова {$wa->css()} (например в старой теме Topshop). Обычно этот код добавляют в index.html или head.html внутри тега <head>. Если вызов данной конструкции невозможен, то подключите файл css вручную с помощью кода<link href="{$wa_app_static_url}plugins/kmkladrapi/css/jquery.kladr.min.css?v{$wa->version()}" rel="stylesheet" />Файл javascript должен быть подключен внутри тега <head>. Если это невозможно автоматически, то подключите файл js вручную с помощью кода <script type="text/javascript" src="{$wa_app_static_url}plugins/kmkladrapi/js/kmkladrapi.min.js?v{$wa->version()}"></script>У родительского тега каждого "шага" оформления есть класс (например у темы InCart)checkout-step
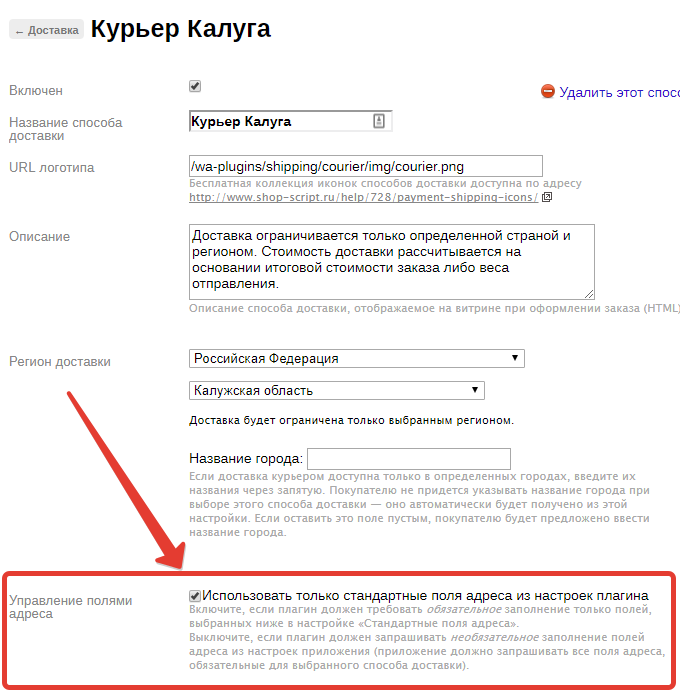
Проверьте логирование и вывод ошибок в консоле браузераЕсли вы используете плагин "Курьер" и заранее выбрали регион или город доставки - включите опцию "Управление полями адреса - Использовать только стандартные поля адреса из настроек плагина"